ASP.NET MVC で、ドロップダウンリストを使用する方法について調べた結果をまとめてみました。
前回 (ViewModel 編)ではビューモデルを作成して、それを元にドロップダウンの選択肢を作成しました。
今回は Enum 編ということで、Enum から選択肢を作成し、Html.EnumDropDownListFor メソッドを使用してドロップダウンリストを描画します。
もくじ
環境
Windows 8.1 Home Edition
Visual Studio Community 2015 Update 2
ASP.NET MVC 5.2.3
目的
月を選択するドロップダウンリストを表示する。
ドロップダウンリストは初期表示時は未選択状態で、必須入力とする。
手順
■ Enum とビューモデルの作成
まず以下の 2 つのモデルを作成します。
- 月の選択肢の元となる Enum
- ページ全体を表すビューモデル
using System.ComponentModel.DataAnnotations;
namespace Tk2.MvcTips.Models
{
// 月の選択肢の元となる Enum。
public enum Months
{
[Display(Name = "1 月")]
January = 1,
[Display(Name = "2 月")]
February = 2,
[Display(Name = "3 月")]
March = 3,
[Display(Name = "4 月")]
April = 4,
[Display(Name = "5 月")]
May = 5,
[Display(Name = "6 月")]
June = 6,
[Display(Name = "7 月")]
July = 7,
[Display(Name = "8 月")]
August = 8,
[Display(Name = "9 月")]
September = 9,
[Display(Name = "10 月")]
October = 10,
[Display(Name = "11 月")]
November = 11,
[Display(Name = "12 月")]
December = 12
}
// ページ全体を表すビューモデル。
public class EnumDropDownListViewModel
{
// 月を保持する為のプロパティ。
// 型が Enum (ここでは Months) だとドロップダウン未選択時は初期値 0 が入っている。
// その為、アノテーションで必須入力にしても、ドロップダウン未選択時にエラーが発生しない。
// (※初期値 0 が入っていると見なされる。)
// それを回避するため、型を Months? にしている。
// こうするとドロップダウン未選択時は null が入っているので、必須入力エラーが発生する。
[Required]
[Display(Name = "月")]
public Months? Month { get; set; }
}
}Months の各要素には DisplayAttribute.Name プロパティで表示用の文字列を設定しています。(※ [Display(Name = “○月”] と記述している部分です。)
EnumDropDownListViewModel のMonth プロパティですが、型を Months にすると初期値が 0 になってしまうため、必須入力という部分を実現できません。その為、型を Months? として nullable にし、 RequiredAttribute で必須入力にしています。
■ コントローラーの作成
コントローラーには、以下のメソッドを定義しています。
- GET 用の Create メソッド
- POST 用の Create メソッド
using Tk2.MvcTips.Models;
using System.Web.Mvc;
namespace Tk2.MvcTips.Controllers
{
public class EnumDropDownListController : Controller
{
public ActionResult Create()
{
var vm = new EnumDropDownListViewModel();
return View(vm);
}
[HttpPost]
public ActionResult Create(EnumDropDownListViewModel vm)
{
return View(vm);
}
}
}
ViewModel 編と違って、コントローラー側では選択肢を生成するような処理は書いていません。
■ ビューの作成
ビューでは、Html.EnumDropDownListFor メソッドを使用して、ドロップダウンリストを出力します。
@model Tk2.MvcTips.Models.EnumDropDownListViewModel
@using (Html.BeginForm())
{
<div class="form-horizontal">
<h4>ドロップダウンリスト - Enum 編</h4>
<hr />
<div class="form-group">
@Html.LabelFor(model => model.Month, htmlAttributes: new { @class = "control-label col-sm-2" })
<div class="col-sm-10">
@Html.EnumDropDownListFor(
model => model.Month,
"月を選択",
new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.Month, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
}
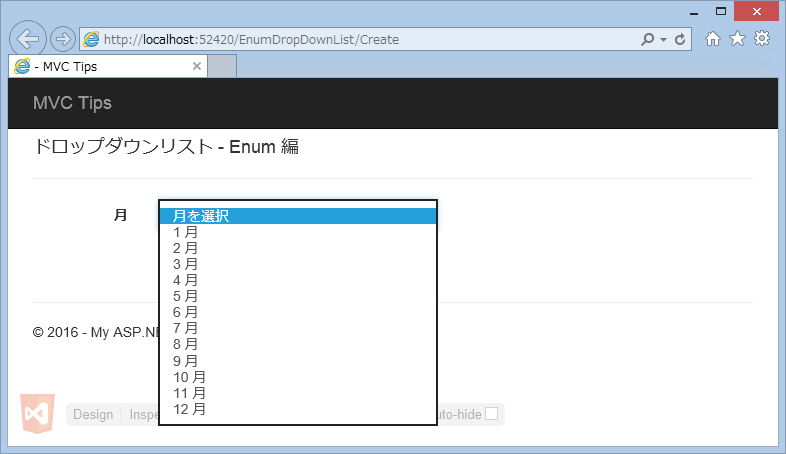
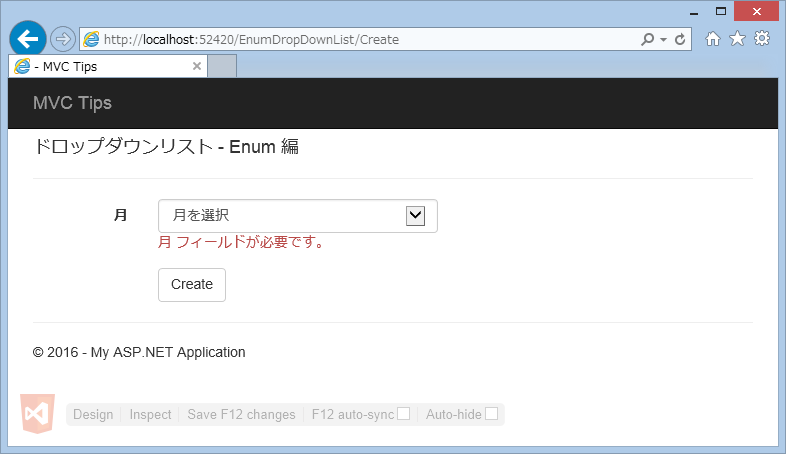
結果
以下のように、ドロップダウンリストが出力されます。